基于SpringBoot + Activiti 开发的轻量级工作流框架源码
基于Vue3 的前端工作流配置新模式后端自主研发基于SpringBoot + Activiti 开发的轻量级工作流框架workflow彷钉钉审批流程设置-vue3版本
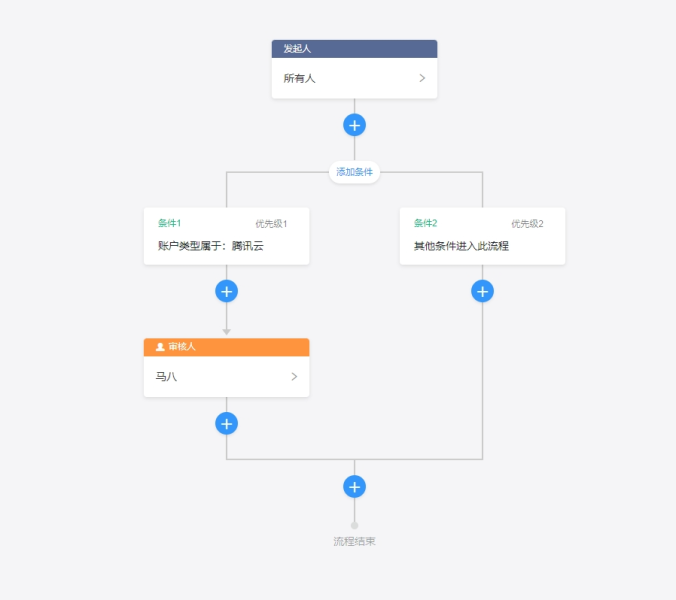
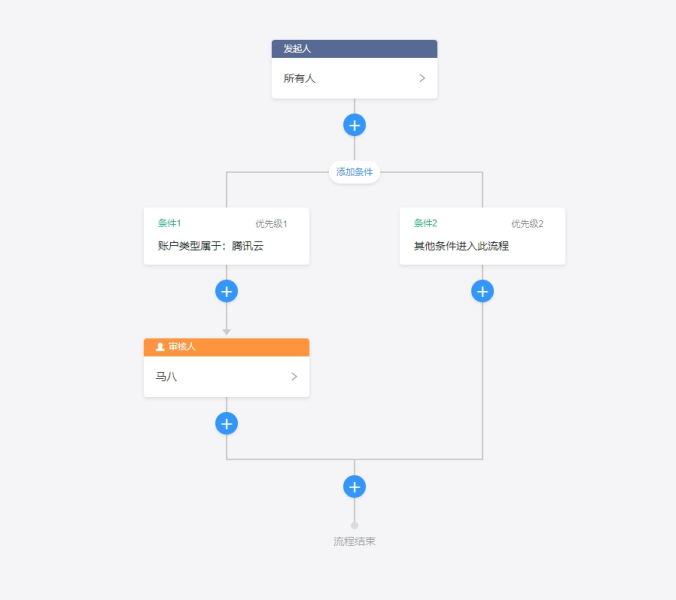
功能概述vue3 仿钉钉审批流程,架构稳定,实现可视化的流程拖拽配置,极大降低流程设计门槛,自定义审批节点,自定义审批条件,必填参数校验等等。满足99.8%以上的审批流程需求。 项目介绍1、组件自调用+递归处理,按树状结局处理审批流程问题 2、界面缩放 - <div class="zoom">
- <div :class="'zoom-out'+ (nowVal==50?' disabled':'')" @click="zoomSize(1)"></div>
- <span>{{nowVal}}%</span>
- <div :class="'zoom-in'+ (nowVal==300?' disabled':'')" @click="zoomSize(2)"></div>
- </div>
[color=rgb(51, 102, 153) !important]复制代码
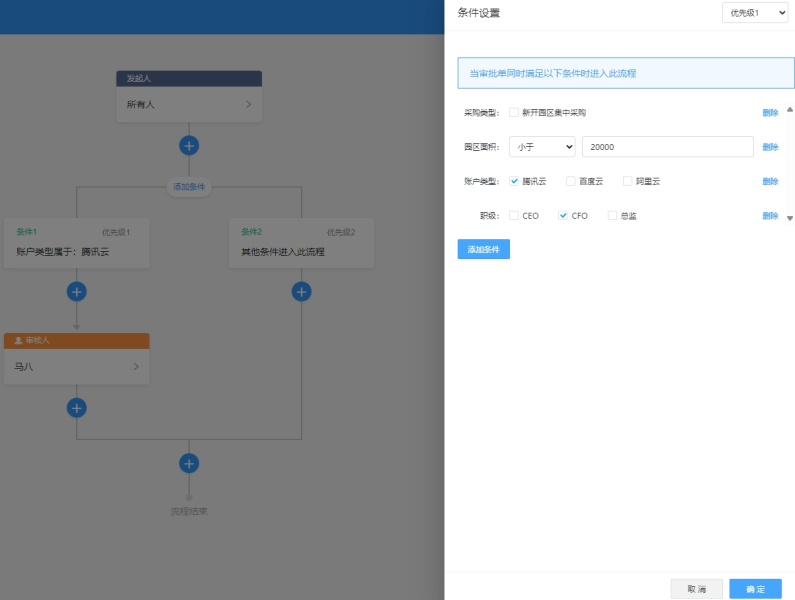
3、节点设置(包括审批人、发起人、抄送人、条件设置) - <el-drawer title="审批人设置" :visible.sync="approverDrawer" class="set_promoter" :show-close="false" :size="550" :before-close="saveApprover">
- <div class="demo-drawer__content">
- <div class="drawer_content">
- <div class="approver_content">
- <el-radio-group v-model="approverConfig.settype" class="clear" @change="changeType">
- <el-radio v-for="({value, label}) in setTypes" :key="value" :label="value">{{label}}</el-radio>
- </el-radio-group>
- ...
[color=rgb(51, 102, 153) !important]复制代码
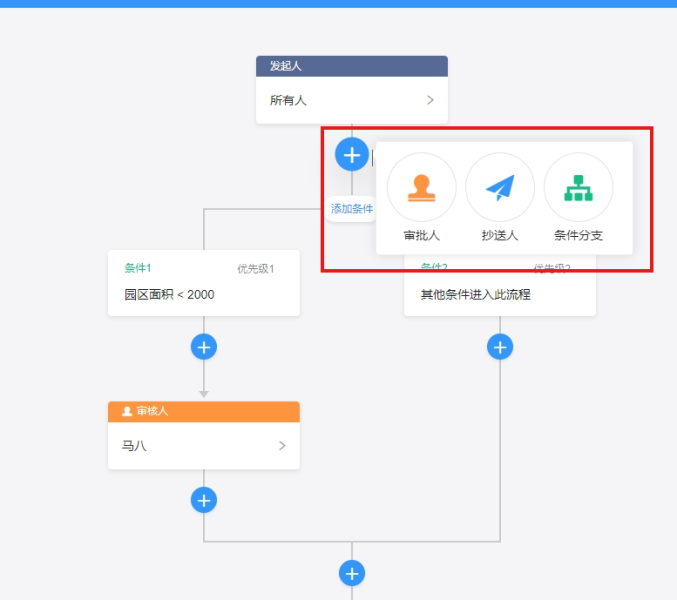
4、节点新增 - <div class="add-node-btn">
- <el-popover placement="right-start" v-model="visible">
- <div class="add-node-popover-body">
- <a class="add-node-popover-item approver" @click="addType(4)">
- <div class="item-wrapper">
- <span class="iconfont"></span>
- </div>
- <p>审批人</p>
- </a>
- <a class="add-node-popover-item notifier" @click="addType(5)">
- <div class="item-wrapper">
- <span class="iconfont"></span>
- </div>
- <p>抄送人</p>
- </a>
- <a class="add-node-popover-item condition" @click="addType(2)">
- <div class="item-wrapper">
- <span class="iconfont"></span>
- </div>
- <p>条件分支</p>
- </a>
- </div>
- ...
[color=rgb(51, 102, 153) !important]复制代码
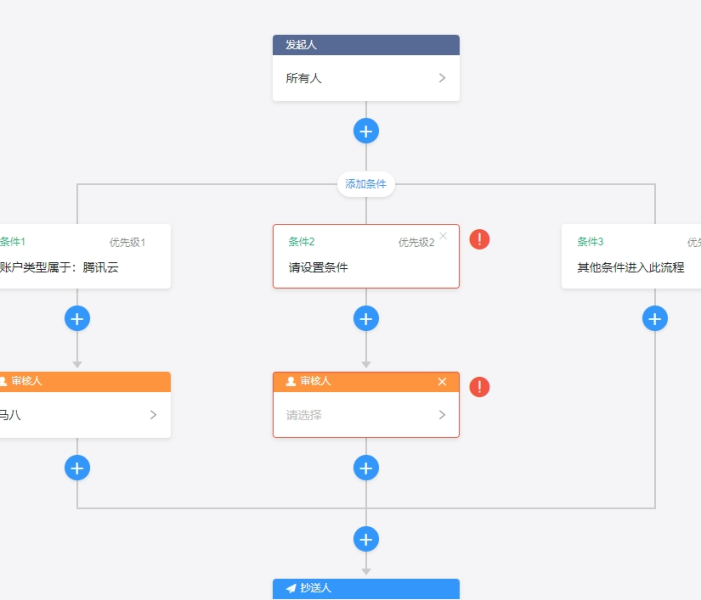
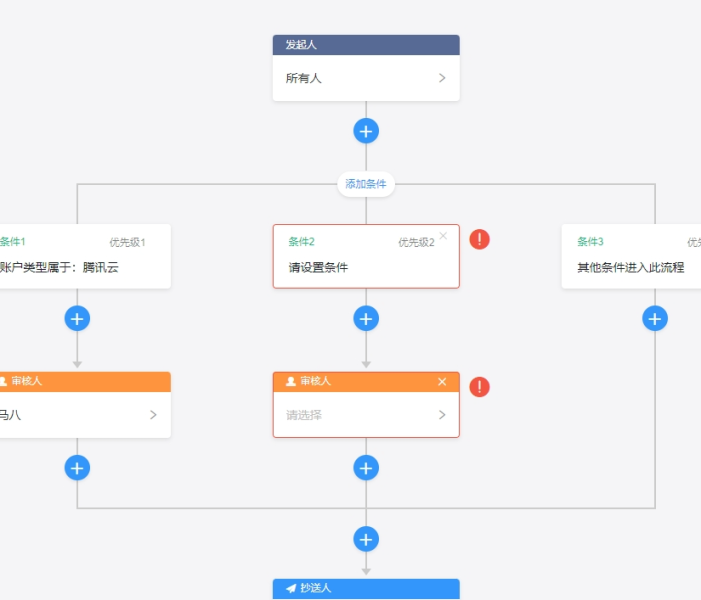
5、错误校验 - let {type,error,nodeName,conditionNodes} = childNode
- if (type == 4 || type == 5) {
- if (error) {
- this.tipList.push({ name: nodeName, type: ["","审核人","抄送人"][type] })
- }
- this.reErr(childNode)
- } else if (type == 3) {
- this.reErr(childNode)
- } else if (type == 2) {
- this.reErr(childNode)
- for (var i = 0; i < conditionNodes.length; i++) {
- if (conditionNodes.error) {
- this.tipList.push({ name: conditionNodes.nodeName, type: "条件" })
- }
- this.reErr(conditionNodes)
- }
- }
[color=rgb(51, 102, 153) !important]复制代码
6、模糊搜索匹配人员、职位、角色 - <input type="text" placeholder="搜索成员" v-model="searchVal" @input="getDebounceData($event,activeName)">
- <input type="text" placeholder="搜索角色" v-model="searchVal" @input="getDebounceData($event,2)">
- <input type="text" placeholder="请选择具体人员/角色/部门" v-if="conditionConfig.nodeUserList.length == 0" @click="addConditionRole">
[color=rgb(51, 102, 153) !important]复制代码
项目运行 node14.20.1 以上版本
- 1.环境依赖 npm i
- 2.本地运行 npm run dev
- 3.打包运行 npm run build
[color=rgb(51, 102, 153) !important]复制代码







以下内容需要积分高于 2 才可浏览
链接:https://pan.baidu.com/s/1nN1cd2U_o9iKdJL2aCsShg
提取码下载:
|