|
|
前后端分离vue.netcore快速开发框架源码
框架核心
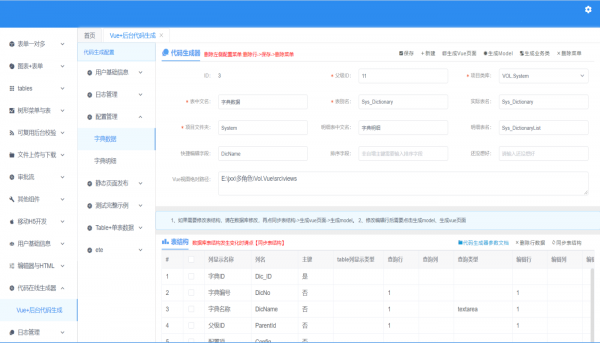
1.快速开发(基础功能全部由代码生成器生成)
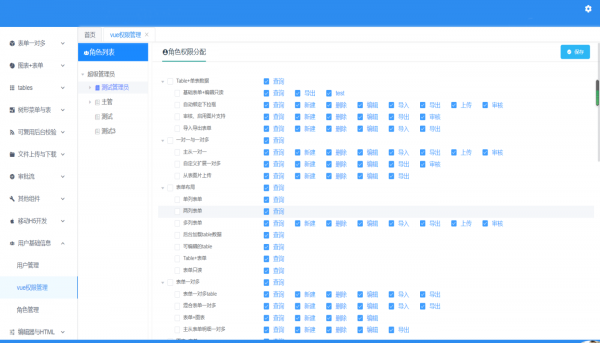
2.支持前端、后台自定义业务代码扩展,后台提供了大量常用扩展与通用类
3.前端、后台提供了近300个扩展方法与属性,开发人员可在此功能上编写扩展自定义业务代码
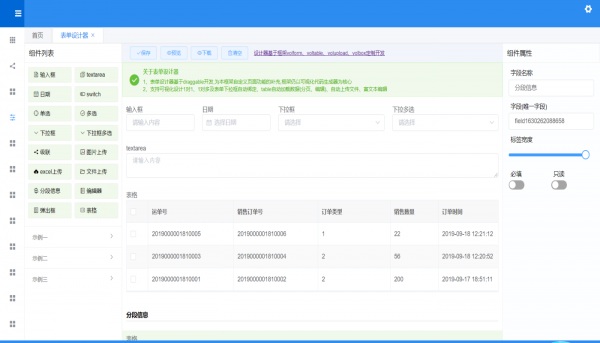
4.代码生成(代码生成器可直接生成主/从表前后端业务代码,有30多种属性可在线配置生成的代码)
5.前端table自动转换key/value
6.前端表单select/checkbox自动绑定数据源,不需要写任何代码
7.支持(主从表)一对一前后端代码全自动生成、并支持数据源自动绑定与业务代码扩展,不需要写任何代码
8.支持一对多从表自定义扩展(不限从表类型与从表数量) , 一对多从表使用扩展可轻松实现
框架适用范围
1.前后端分离项目
2.编写各种后台restful api接口。后台基础代码由代码生成器完成,在生成的代码上继续编写业务即可
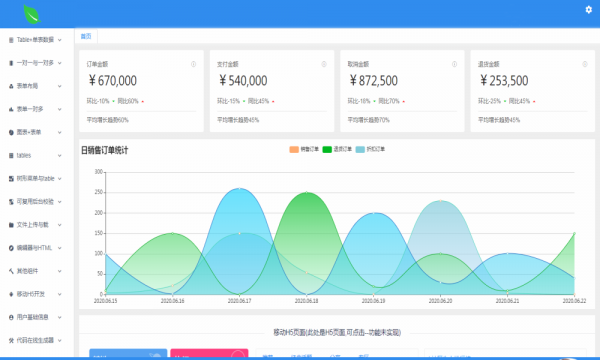
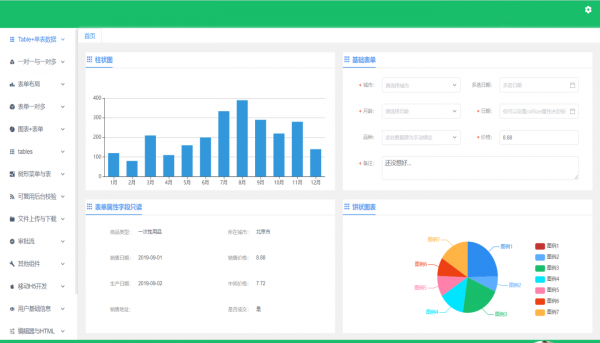
3.前端表单开发(直接上手看demo即可)
4.配合app做H5或全h5开发
5.发布静态(h5)页面,框架已经提供了demo
框架开发依赖环境
1.后台:VS2019 、.NetCore3.1 、EFCore3.1、JWT、Dapper、Autofac、SqlServer/MySql、Redis(可选,默认使用内置IMemory)
2.前端:VsCode、Vue2/vue3(webpack、node.js,如果没有此环境自行搜索:vue webpack npm)、vuex、axios、promise、iview、element-ui






附件源码下载:
|
|