java源码后台管理系统和手机端H5站点系统,一键生成前后端页面基于Spring Boot+Vue.js的后台管理系统,权限管理,字典,配置,定时任务,短信,邮件,根据excel模板导出,cms内容管理,手机端h5,IDEA 代码生成插件。
一、项目简介二、功能概述快速构建web应用程序简单快捷基于spring boot和vuejs快速构建web应用程序 功能完善封装完善的后台管理功能,包括用户、部门、权限、日志、字典、消息,cms,定时任务等基础功能。 支持齐全提供api,后台管理,手机端h5实现方案。 最新技术栈使用Spring Boot2+JPA构建后端服务,
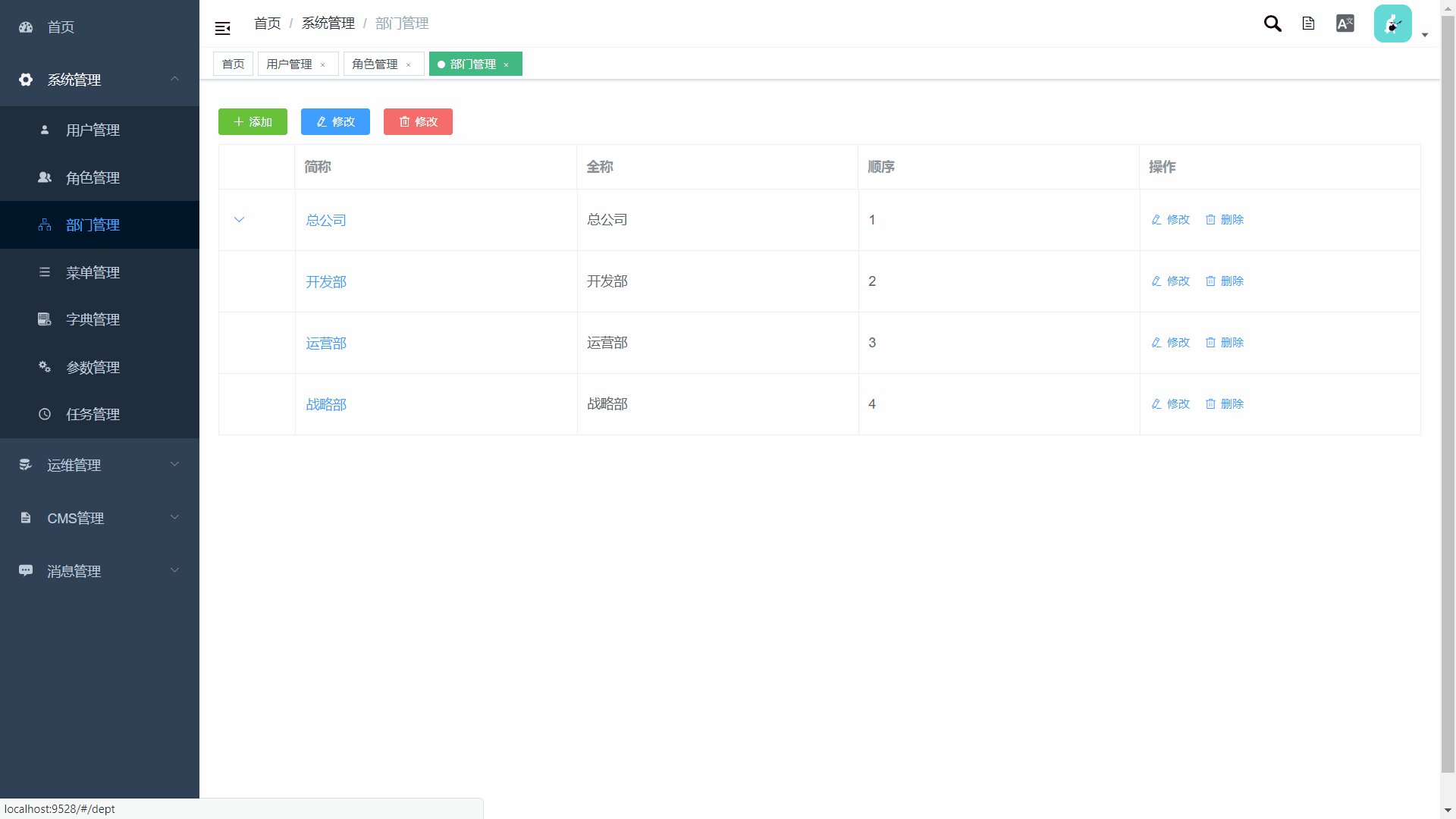
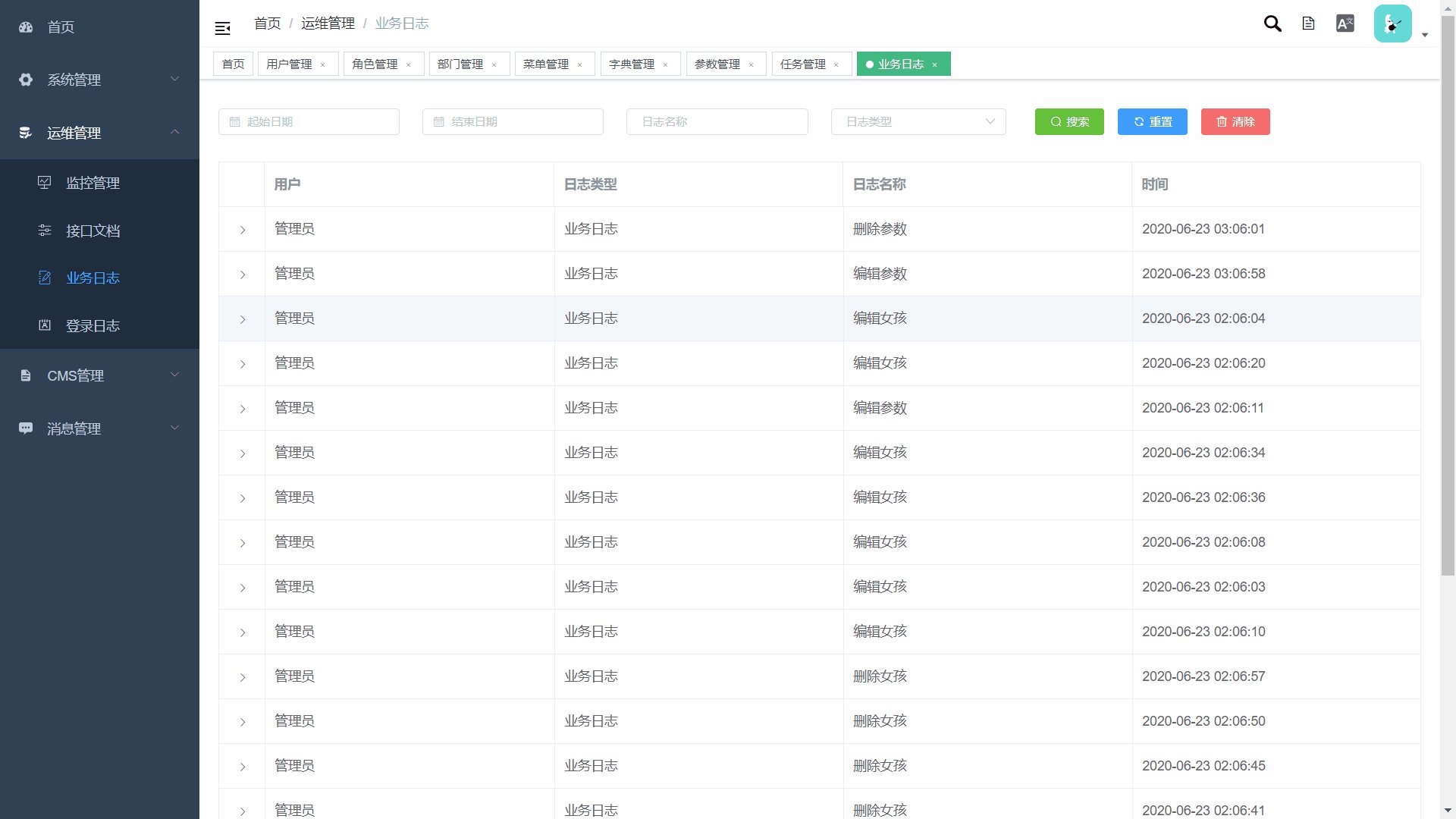
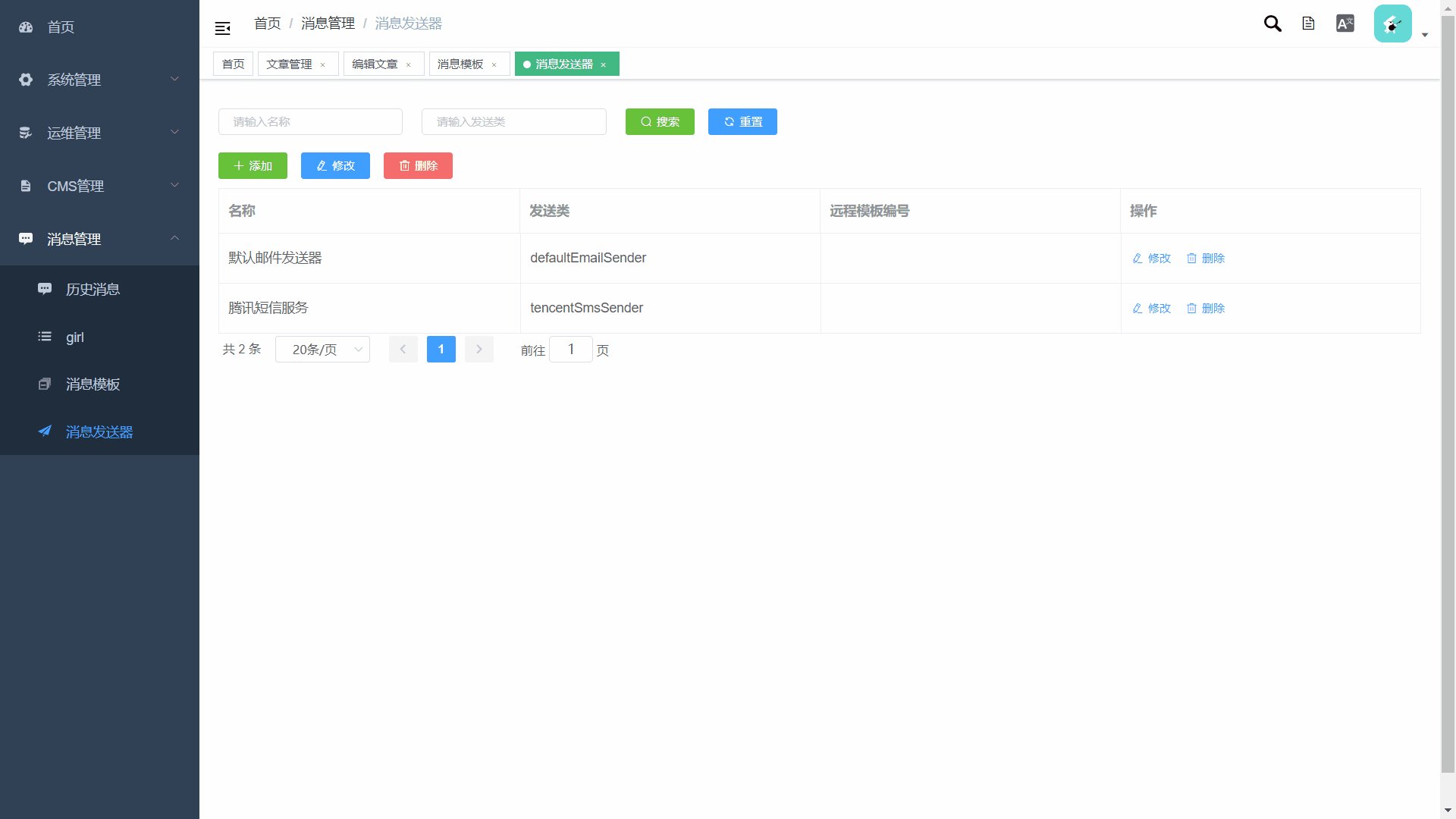
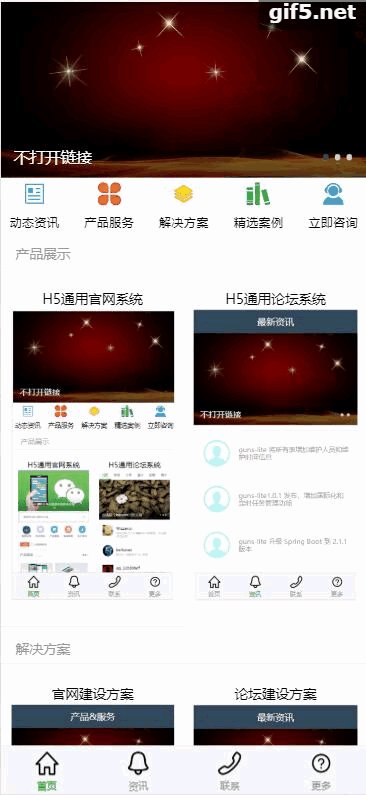
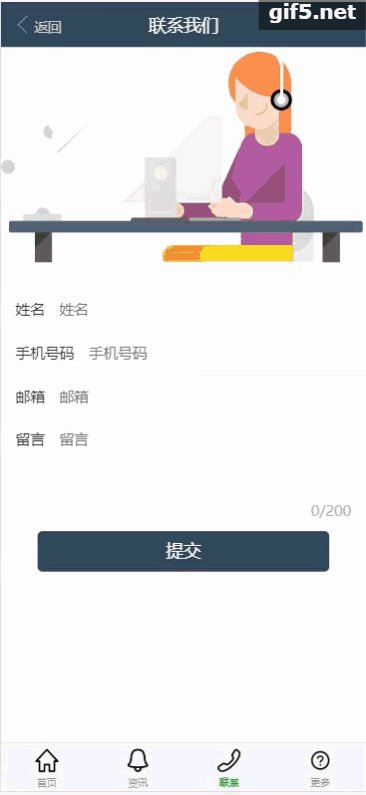
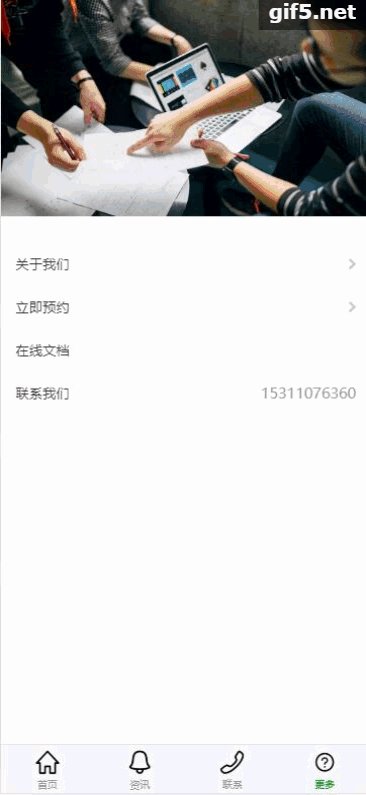
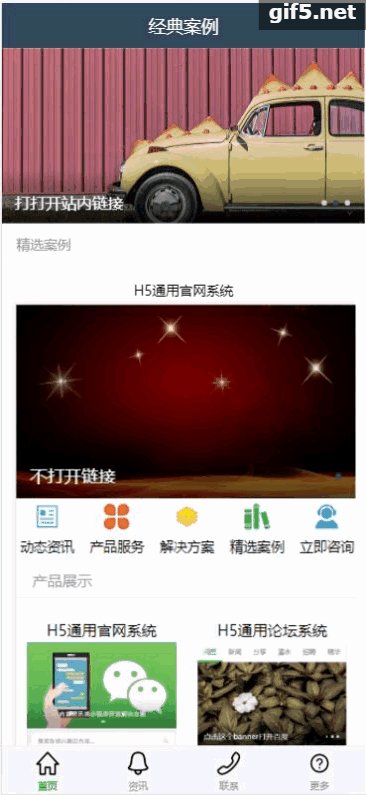
vue/element/vux构建前端界面 前后端分离提供由vue构建的纯前端系统和后台api服务做交互 最佳实践丰富的案例提供了最佳实践,没有最好的框架,只有最适合的框架 包含的功能包含了成熟的后台管理功能和手机端h5内容站点系统 部门管理 用户管理 角色管理 菜单管理:配置菜单功能 权限分配:为指定的角色配置特定的功能菜单 参数管理:维护系统参数,并缓存系统参数提供高效的读取 数据字典管理:配置维护数据字典 定时任务管理:编写、配置、执行定时任务 业务日志:通过注解的方式记录用户操作日志,并提供日志查询功能 登录日志:查看用户登录登出日志 cms内容管理,配合flash-vue-h5提供了手机端内容展示系统 消息管理:配置消息模板,发送短信,邮件消息 工作流:流程定义,发起申请,待办任务 基于idea插件的代码生成
三、技术选型技术选型目录说明flash-api 后台api服务 flash-vue-admin 基于vuejs的后台管理系统 flash-vue-h5 移动端内容系统,基于后台管理CMS内容管理模块的内容进行展示。 flash-core 基础模块,包括工具类,dao,service,bean等内容 flash-generator 代码生成模块,配合IDEA 代码生成插件webflash-generator使用效果更好 flash-workflow 基于activiti实现工作流功能
使用- 克隆本项目
- 导入idea或者eclipse
- 创建数据库
- CREATE DATABASE IF NOT EXISTS webflash DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
- CREATE USER 'webflash'@'%' IDENTIFIED BY 'webflash190602@ABC';
- GRANT ALL privileges ON webflash.* TO 'webflash'@'%';
- flush privileges;
[color=rgb(51, 102, 153) !important]复制代码


打包
[color=rgb(51, 102, 153) !important]复制代码
install如果使用代码生成功能,需要首先运行下mvn install 将 flash-generator模块安装到本地maven仓库
[color=rgb(51, 102, 153) !important]复制代码
提取码下载:
|