|
|
今天就是520了,糖粥穷逼一个除了收集发布免费资源实在没有什么更多的能送给各位看官老爷了! 分享一段刚刚看到的html源码,直接新建html文件将代码全部粘贴进去访问即可! 一起来记录我们的爱情吧! 二更:刚刚分享到群里,群里的小伙伴想要加上背景音乐,那好吧。。。 三更:有加了一版动态打字效果的,喜欢的小伙伴自己自己改为想对他/她说的话吧! 在中的title标签之下添加以下这行代码添加背景音乐,没有服务器的小伙伴可编辑好html页面后发给糖粥挂到糖粥的服务器哟! - <embed src="music/We Don't Talk Anymore.mp3" autostart="true" loop="true" hidden="true"></embed>
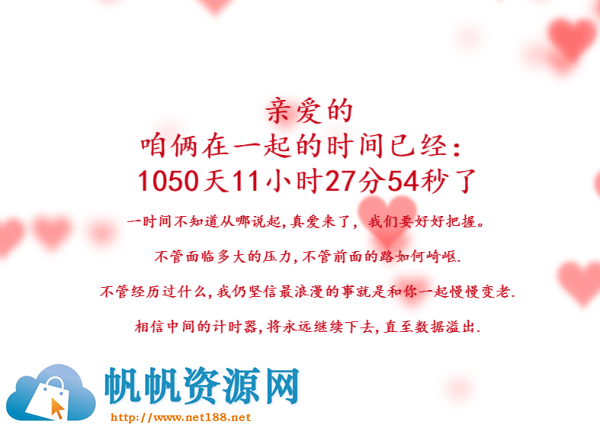
520恋爱时间记录html源码

恋爱时间记录代码: - <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>love</title>
- <link href="favicon.ico" rel="shortcut icon" />
- <style>
- body{
- overflow: hidden;
- margin: 0;
- }
- h1{
- position: fixed;
- top: 50%;
- left: 0;
- width: 100%;
- text-align: center;
- transform:translateY(-50%);
- font-family: 'Love Ya Like A Sister', cursive;
- font-size: 40px;
- color: #c70012;
- padding: 0 20px;
- }
- h1 span{
- font-size:20px;
- }
- </style>
- </head>
- <body>
- <h1 id="h1"></h1>
- <canvas></canvas>
- <script>
- var canvas = document.querySelector("canvas"),
- ctx = canvas.getContext("2d");
- var ww,wh;
- function onResize(){
- ww = canvas.width = window.innerWidth;
- wh = canvas.height = window.innerHeight;
- }
- ctx.strokeStyle = "red";
- ctx.shadowBlur = 25;
- ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
- var precision = 100;
- var hearts = [];
- var mouseMoved = false;
- function onMove(e){
- mouseMoved = true;
- if(e.type === "touchmove"){
- hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
- hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
- }
- else{
- hearts.push(new Heart(e.clientX, e.clientY));
- hearts.push(new Heart(e.clientX, e.clientY));
- }
- }
- var Heart = function(x,y){
- this.x = x || Math.random()*ww;
- this.y = y || Math.random()*wh;
- this.size = Math.random()*2 + 1;
- this.shadowBlur = Math.random() * 10;
- this.speedX = (Math.random()+0.2-0.6) * 8;
- this.speedY = (Math.random()+0.2-0.6) * 8;
- this.speedSize = Math.random()*0.05 + 0.01;
- this.opacity = 1;
- this.vertices = [];
- for (var i = 0; i < precision; i++) {
- var step = (i / precision - 0.5) * (Math.PI * 2);
- var vector = {
- x : (15 * Math.pow(Math.sin(step), 3)),
- y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
- }
- this.vertices.push(vector);
- }
- }
- Heart.prototype.draw = function(){
- this.size -= this.speedSize;
- this.x += this.speedX;
- this.y += this.speedY;
- ctx.save();
- ctx.translate(-1000,this.y);
- ctx.scale(this.size, this.size);
- ctx.beginPath();
- for (var i = 0; i < precision; i++) {
- var vector = this.vertices[i];
- ctx.lineTo(vector.x, vector.y);
- }
- ctx.globalAlpha = this.size;
- ctx.shadowBlur = Math.round((3 - this.size) * 10);
- ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
- ctx.shadowOffsetX = this.x + 1000;
- ctx.globalCompositeOperation = "screen"
- ctx.closePath();
- ctx.fill()
- ctx.restore();
- };
- function render(a){
- requestAnimationFrame(render);
- hearts.push(new Heart())
- ctx.clearRect(0,0,ww,wh);
- for (var i = 0; i < hearts.length; i++) {
- hearts[i].draw();
- if(hearts[i].size <= 0){
- hearts.splice(i,1);
- i--;
- }
- }
- }
- onResize();
- window.addEventListener("mousemove", onMove);
- window.addEventListener("touchmove", onMove);
- window.addEventListener("resize", onResize);
- requestAnimationFrame(render);
- window.onload=function starttime(){
- time(h1,'2017/7/4'); // 在一起的时间
- ptimer = setTimeout(starttime,1000); // 添加计时器
- }
- function time(obj,futimg){
- var nowtime = new Date().getTime(); // 现在时间转换为时间戳
- var futruetime = new Date(futimg).getTime(); // 未来时间转换为时间戳
- var msec = nowtime-futruetime; // 毫秒 未来时间-现在时间
- var time = (msec/1000); // 毫秒/1000
- var day = parseInt(time/86400); // 天 24*60*60*1000
- var hour = parseInt(time/3600)-24*day; // 小时 60*60 总小时数-过去的小时数=现在的小时数
- var minute = parseInt(time%3600/60); // 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
- var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
- // console.log(hour+":"+minute+":"+second)
- // alert(hour)
- obj.innerHTML="亲爱的<br>咱俩在一起的时间已经:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"了<br><span>一时间不知道从哪说起,真爱来了,我们要好好把握。<br>不管面临多大的压力,不管前面的路如何崎岖.<br>不管经历过什么,我仍坚信最浪漫的事就是和你一起慢慢变老.<br>相信中间的计时器,将永远继续下去,直至数据溢出.</span>"
- return true;
- }
- </script>
- </body>
- </html>
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>你是我的山楂树之恋</title>
- <embed src="http://www.170mv.com/kw/antiserver.kuwo.cn/anti.s?rid=MUSIC_51498122&response=res&format=mp3|aac&type=convert_url&br=128kmp3&agent=iPhone&callback=getlink&jpcallback=getlink.mp3" autostart="true" loop="true" hidden="true"></embed>
- <link href="favicon.ico" rel="shortcut icon" />
- <style>
- body{
- overflow: hidden;
- margin: 0;
- }
- h1{
- position: fixed;
- top: 50%;
- left: 0;
- width: 100%;
- text-align: center;
- transform:translateY(-50%);
- font-family: 'Love Ya Like A Sister', cursive;
- font-size: 40px;
- color: #c70012;
- padding: 0 20px;
- }
- h1 span{
- font-size:20px;
- }
- </style>
- </head>
- <body>
- <h1 id="h1"></h1>
- <canvas></canvas>
- <script>
- var canvas = document.querySelector("canvas"),
- ctx = canvas.getContext("2d");
- var ww,wh;
- function onResize(){
- ww = canvas.width = window.innerWidth;
- wh = canvas.height = window.innerHeight;
- }
- ctx.strokeStyle = "red";
- ctx.shadowBlur = 25;
- ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
- var precision = 100;
- var hearts = [];
- var mouseMoved = false;
- function onMove(e){
- mouseMoved = true;
- if(e.type === "touchmove"){
- hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
- hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
- }
- else{
- hearts.push(new Heart(e.clientX, e.clientY));
- hearts.push(new Heart(e.clientX, e.clientY));
- }
- }
- var Heart = function(x,y){
- this.x = x || Math.random()*ww;
- this.y = y || Math.random()*wh;
- this.size = Math.random()*2 + 1;
- this.shadowBlur = Math.random() * 10;
- this.speedX = (Math.random()+0.2-0.6) * 8;
- this.speedY = (Math.random()+0.2-0.6) * 8;
- this.speedSize = Math.random()*0.05 + 0.01;
- this.opacity = 1;
- this.vertices = [];
- for (var i = 0; i < precision; i++) {
- var step = (i / precision - 0.5) * (Math.PI * 2);
- var vector = {
- x : (15 * Math.pow(Math.sin(step), 3)),
- y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
- }
- this.vertices.push(vector);
- }
- }
- Heart.prototype.draw = function(){
- this.size -= this.speedSize;
- this.x += this.speedX;
- this.y += this.speedY;
- ctx.save();
- ctx.translate(-1000,this.y);
- ctx.scale(this.size, this.size);
- ctx.beginPath();
- for (var i = 0; i < precision; i++) {
- var vector = this.vertices[i];
- ctx.lineTo(vector.x, vector.y);
- }
- ctx.globalAlpha = this.size;
- ctx.shadowBlur = Math.round((3 - this.size) * 10);
- ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
- ctx.shadowOffsetX = this.x + 1000;
- ctx.globalCompositeOperation = "screen"
- ctx.closePath();
- ctx.fill()
- ctx.restore();
- };
- function render(a){
- requestAnimationFrame(render);
- hearts.push(new Heart())
- ctx.clearRect(0,0,ww,wh);
- for (var i = 0; i < hearts.length; i++) {
- hearts[i].draw();
- if(hearts[i].size <= 0){
- hearts.splice(i,1);
- i--;
- }
- }
- }
- onResize();
- window.addEventListener("mousemove", onMove);
- window.addEventListener("touchmove", onMove);
- window.addEventListener("resize", onResize);
- requestAnimationFrame(render);
- let divTyping = document.getElementById('h1')
- let i = 0,
- timer = 0,
- str = "山楂树の恋<br><br>我的山楂树之恋<br>只有是和你才会纯洁<br>可以丢弃<br>我的底线<br>锁定与你的是我视线<br>我的山楂树之恋<br>永远站在你的身边<br>我保证我的爱不会变";
- function typing () {
- if (i <= str.length) {
- divTyping.innerHTML = str.slice(0, i++) + '_'
- timer = setTimeout(typing, 200)
- }
- else {
- divTyping.innerHTML = str//结束打字,移除 _ 光标
- clearTimeout(timer)
- }
- }
- typing()
- </script>
- </body>
- </html>
|
|